こんにちは。開発G所属のサーバサイドエンジニアです。
10ANTZのコンテンツでは、キックオフしてからわずか3ヵ月でリリースしたコンテンツがあります。
とても厳しいスケジュールでしたので、サーバ・クライアントの認識齟齬が発生しないように工夫して開発する必要がありました。
そんな時に大活躍したソフトウェアのPostmanを今回紹介したいと思います。
目次
Postmanとは
API開発用のプラットフォームです。
- ドキュメント生成
- モックサーバ
- APIクライアント
- 自動テスト
- モニタリング
といった、API開発に欲しい機能が兼ね備えられています。
「so you can create better APIs—faster.」らしいです。
ドキュメント生成
実際にpostmanを使ってAPI仕様書を作成してみます。
Collectionsを使う方法はいろんな人が記事を書いていると思いますので、今回はAPIs(BETA)を利用してみます。

APIスキーマを設計する
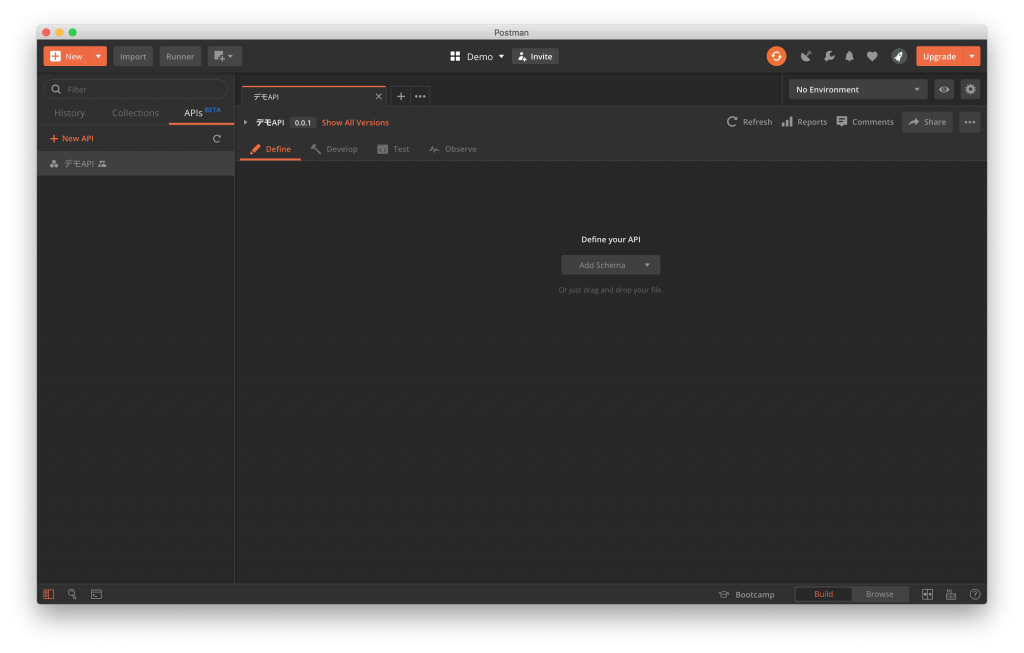
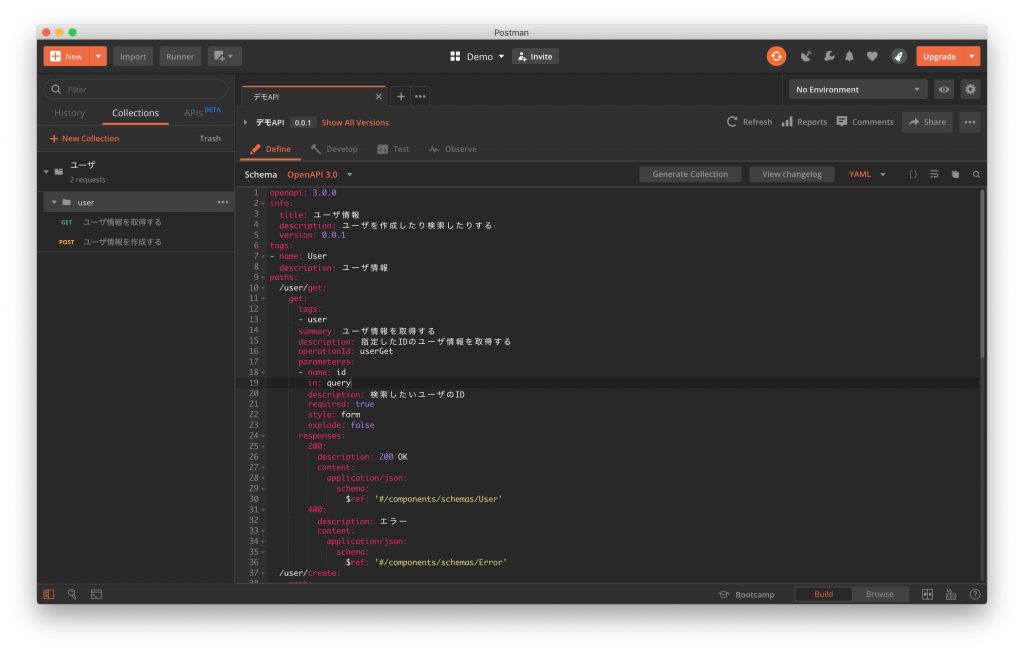
「Define」タブでは、APIスキーマを設計したり、ファイルからAPIスキーマをインポートすることができます。
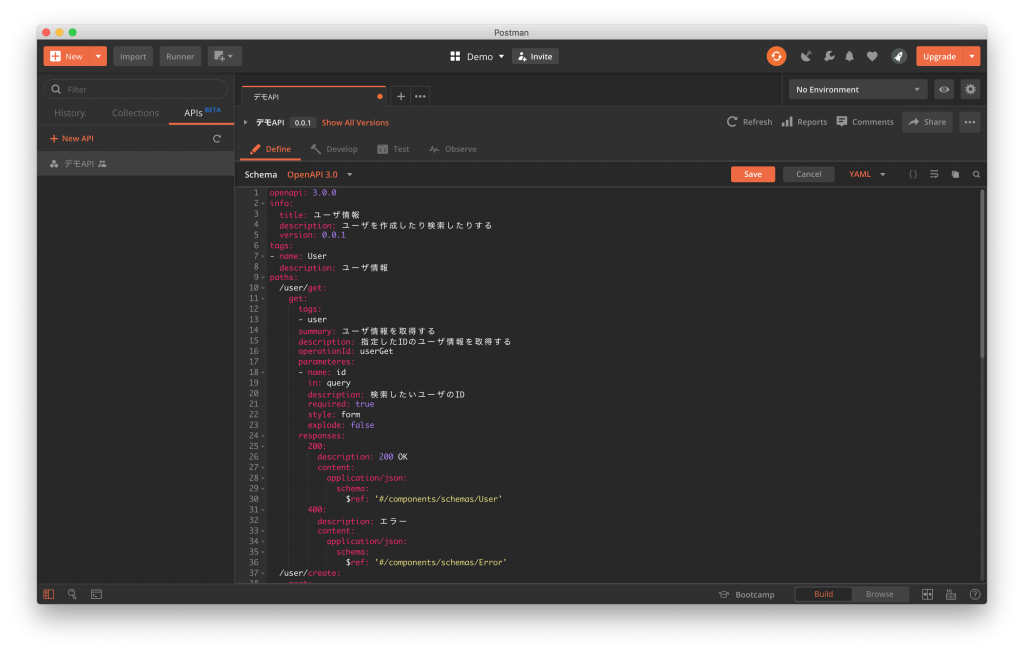
今回はOpenAPI3.0のyaml記法でAPIスキーマを定義してみました。

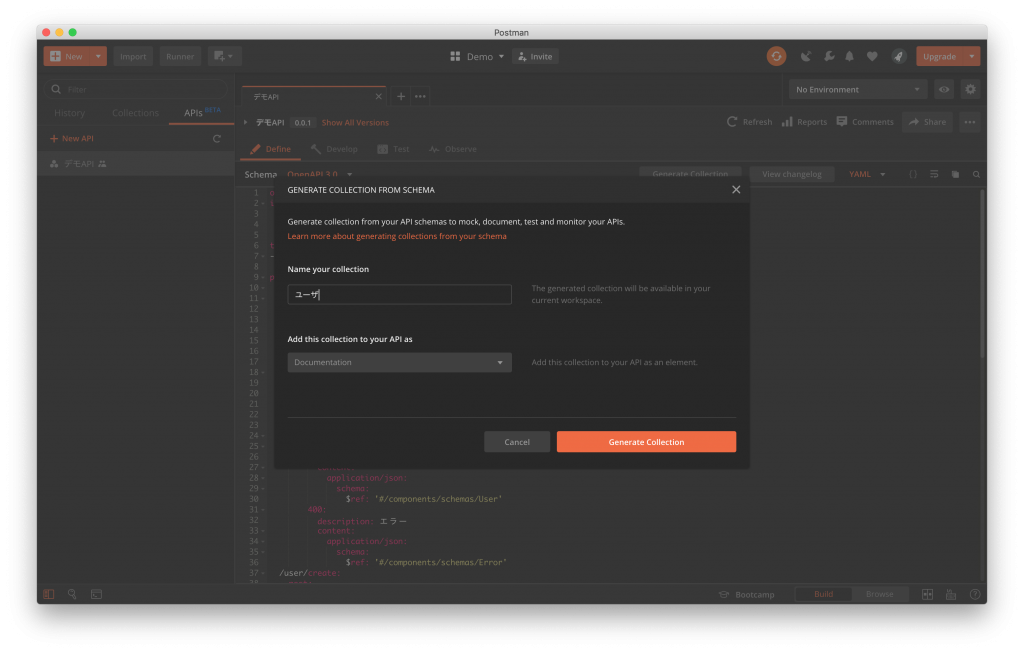
CollectionsにAPIを追加し、ドキュメントを生成する
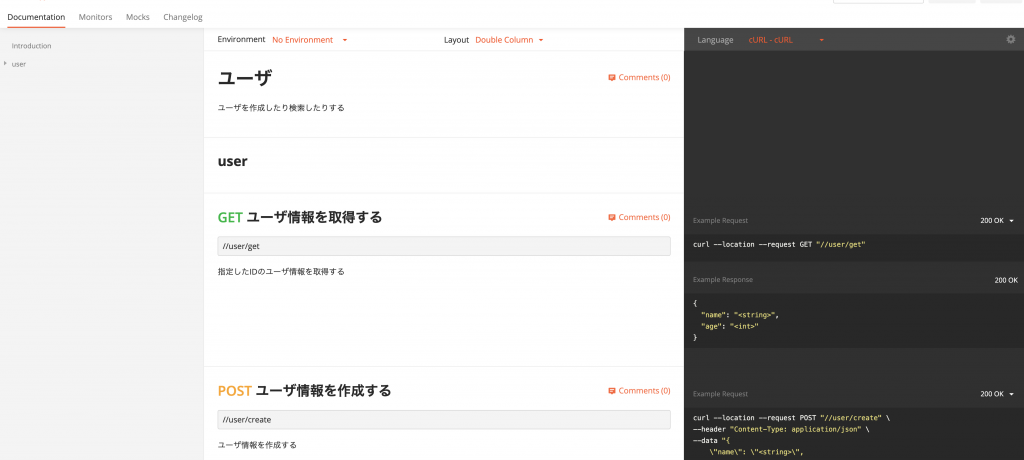
「Save」> 「Generate Collection」の順に進んで、CollectoinsにAPIを追加していきます。その時に一緒にDocumentも生成されます。




OpenAPI3.0でスキーマ定義をする利点
今まではCollectionsでAPIを作成していたため、例えば User という構造体に変更が入った場合、 User を返却するAPI全てのレスポンスを手動で直していました。Collectionsしか使っていない方は同じような経験があるのではないでしょうか。
OpenAPIを利用すると、各APIのレスポンスは components を参照できるため、 User を components に定義しておけば勝手に各APIのレスポンスに適用されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
paths: /user/get: get: (省略) responses: 200: description: 200 OK content: application/json: schema: $ref: '#/components/schemas/User' /user/create: post: (省略) requestBody: required: true content: application/json: schema: $ref: '#/components/schemas/User' responses: 200: description: 200 OK content: application/json: schema: $ref: '#/components/schemas/User' components: schemas: User: type: object properties: name: type: string description: ユーザ名 age: type: int description: 年齢 |
モックサーバ
postmanのモックサーバにはpublic/privateの2種類があり、privateの場合は api-key を HTTP リクエストヘッダに入れてリクエストします。
モックサーバがあれば、バックエンド側のAPI開発が終わるまでフロントエンド側がAPI繋ぎこみができない。というようなことを避けることができます。
また、自前でモックサーバを構築している方もいらっしゃるかと思いますが、postmanに任せてしまえばそれらの作業も必要なくなります。
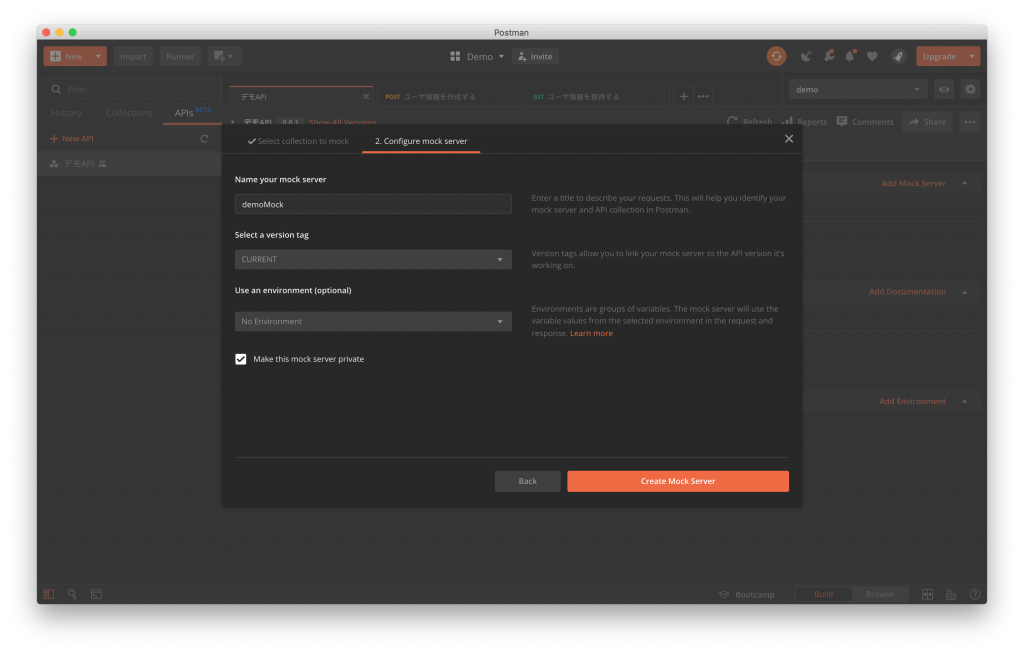
モックサーバの構築
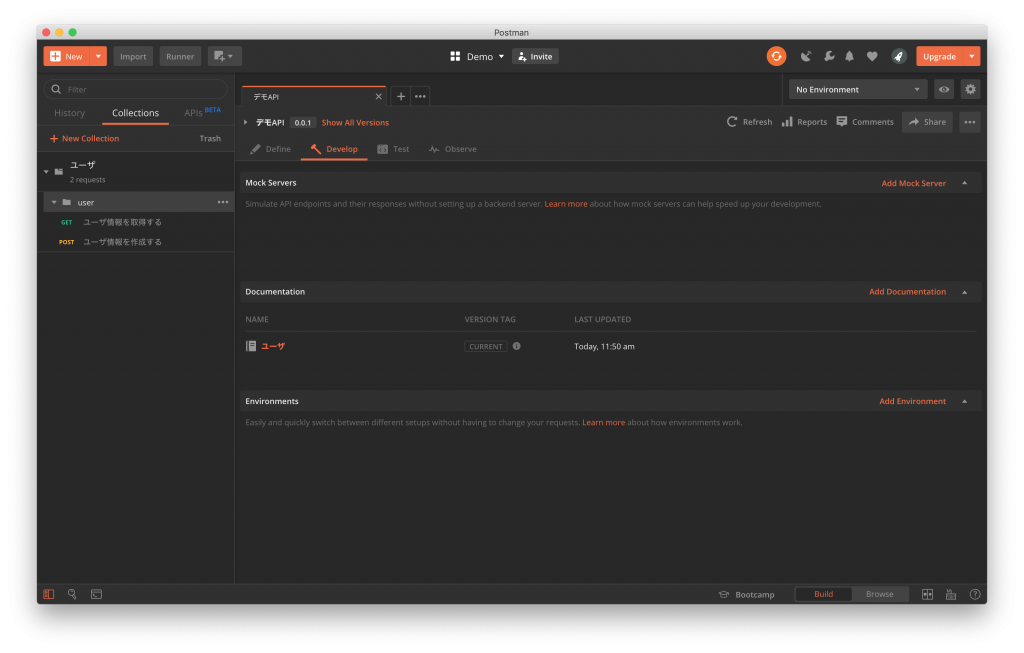
「Develop」タブから 「Add Mock Server」 でモックサーバを作成していきます。
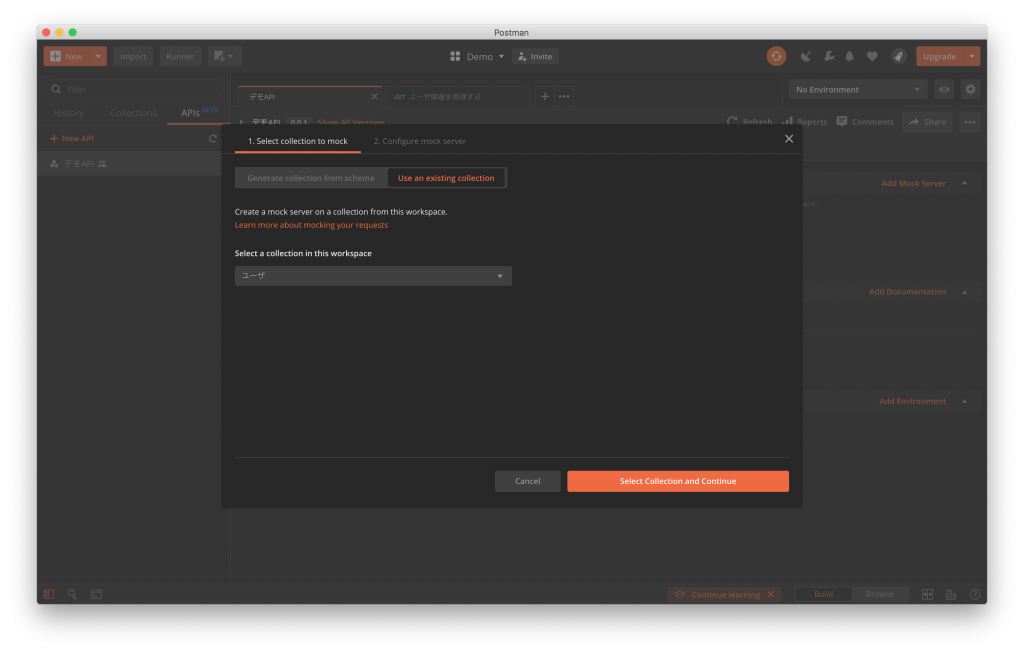
「Select a collection in this workspace」で先ほど作成した「ユーザ」Collectionsを選択してモックサーバを作成します。
モックサーバはデフォルトでpublic設定になってしまうので、必要な人は忘れずに「Make this mock server private」にチェックを入れましょう。



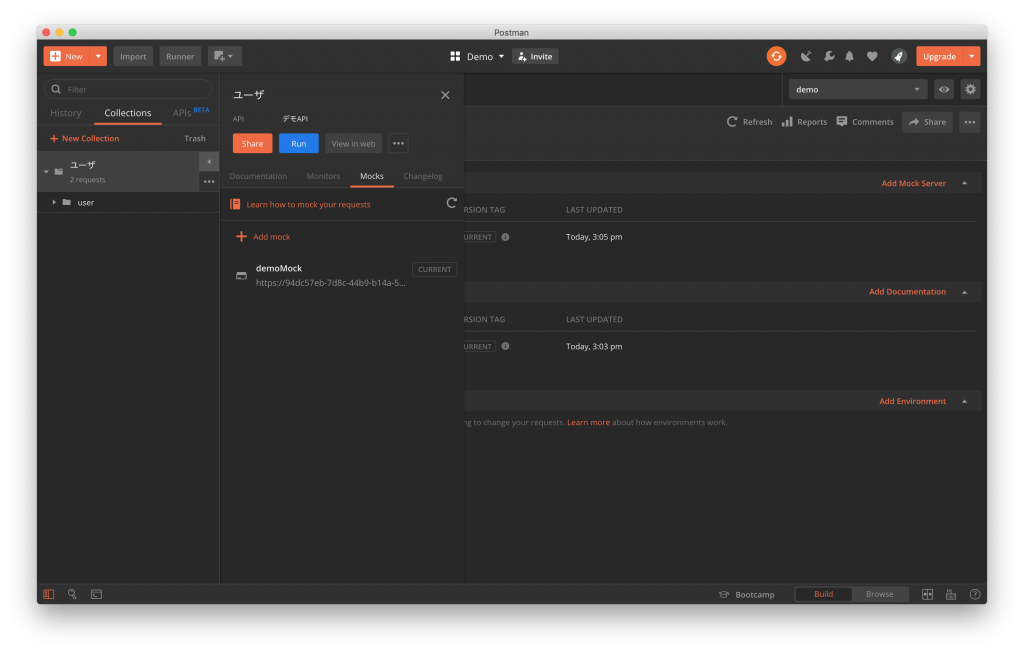
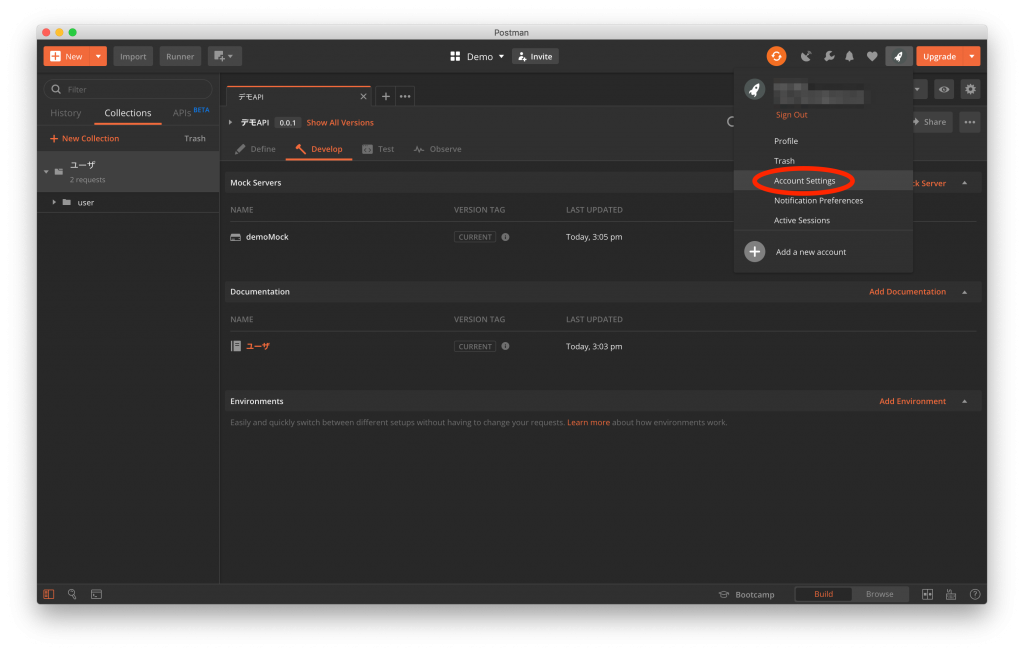
APIキーの生成
先ほどモックサーバはprivateで作成したので、モックサーバへリクエストを送る際に X-API-KEY をHTTPのリクエストヘッダで送る必要があります。
APIキーは「Account Settings」>「Postman API keys」から生成することができます。

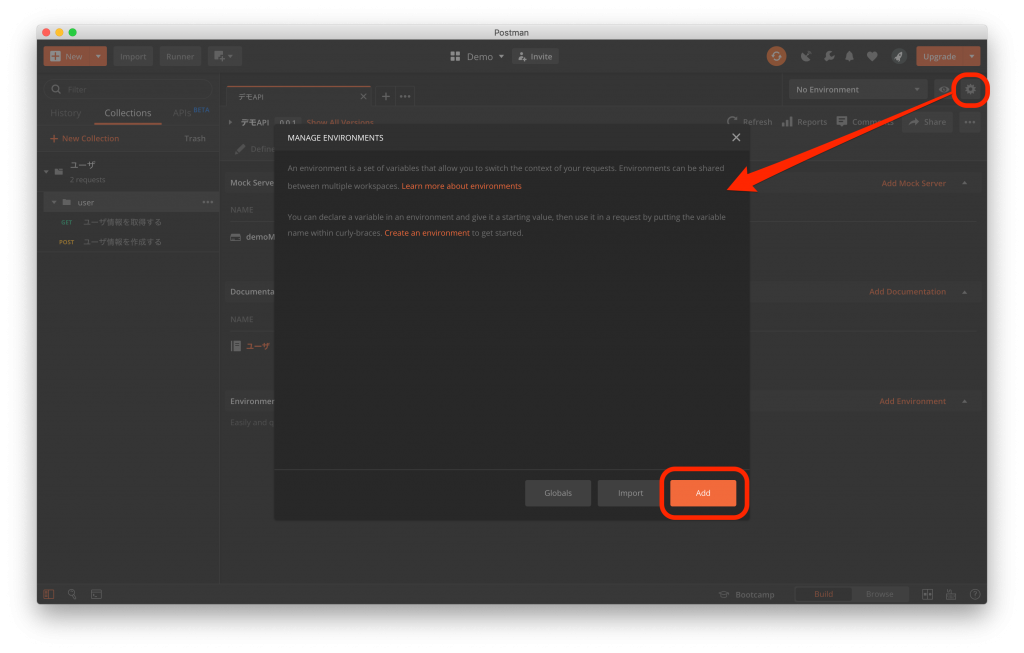
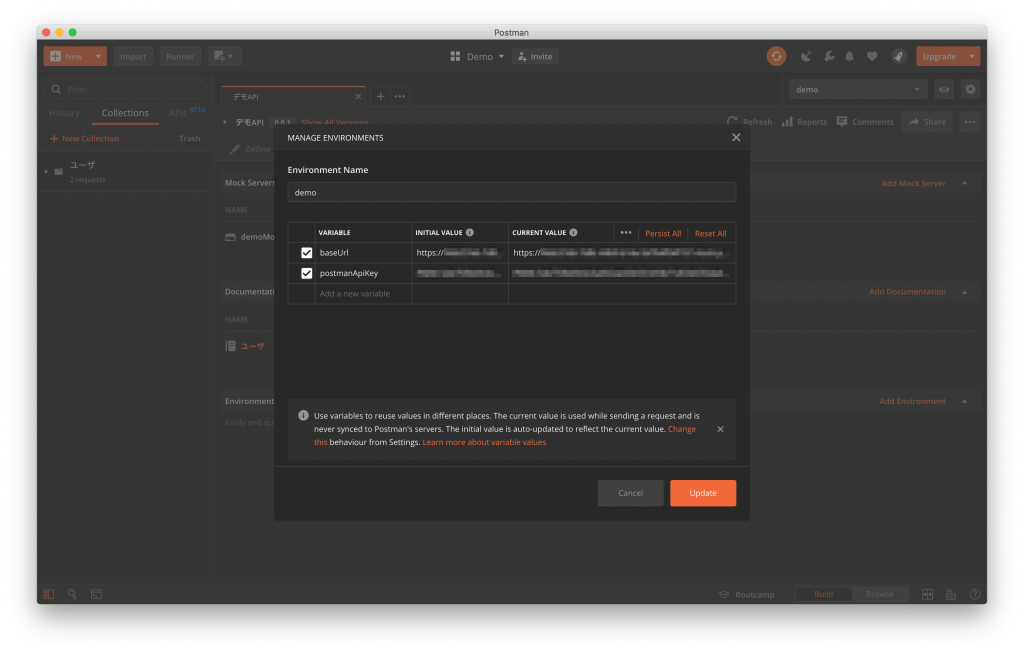
environmentファイルの作成
PostmanからAPIリクエストを送る準備として、モックサーバのURLとAPIキーを定義しておきます。
APIキー、URLの定義はenvironmentで定義しておきます。


envrionmentを追加したら、右上の「No Environment」プルダウンから今回追加した「demo」を選びましょう。
APIクライアント
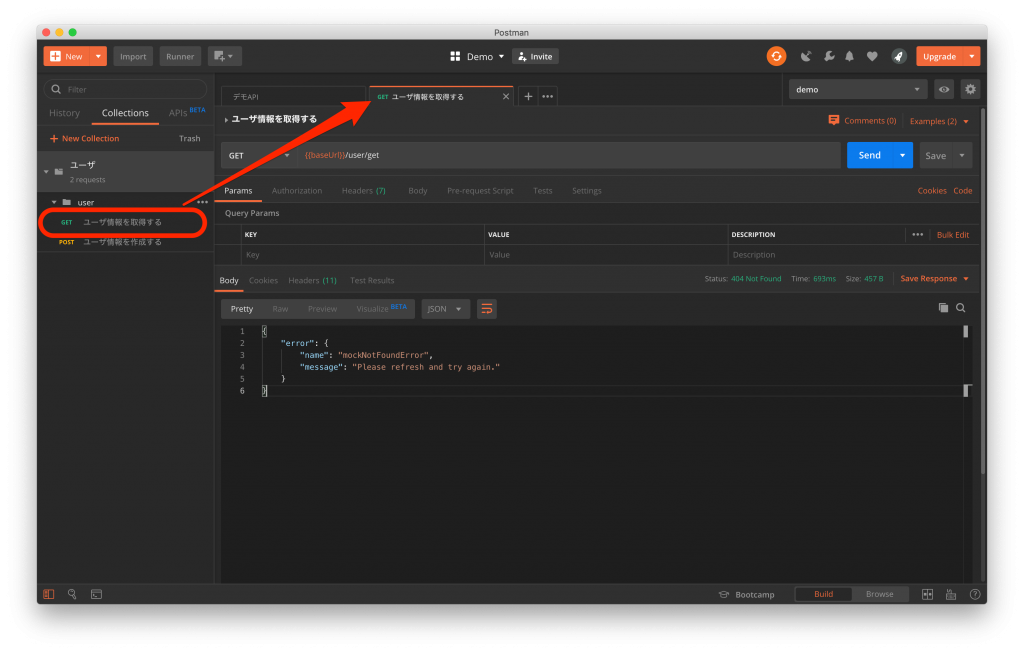
先ほど作成したモックサーバに対してHTTPリクエストを投げてみたいと思います。
その時使用するのがAPIクライアントです。

上記スクショは青色の「Send」ボタンを押下した後のスクリーンショットです。
|
1 2 3 4 5 6 |
{ "error": { "name": "mockNotFoundError", "message": "Please refresh and try again." } } |
mockNotFoundError になっていますね。
エラーが不親切なのですが、これはHTTPのリクエストヘッダで X-API-KEY を送ってないからです。
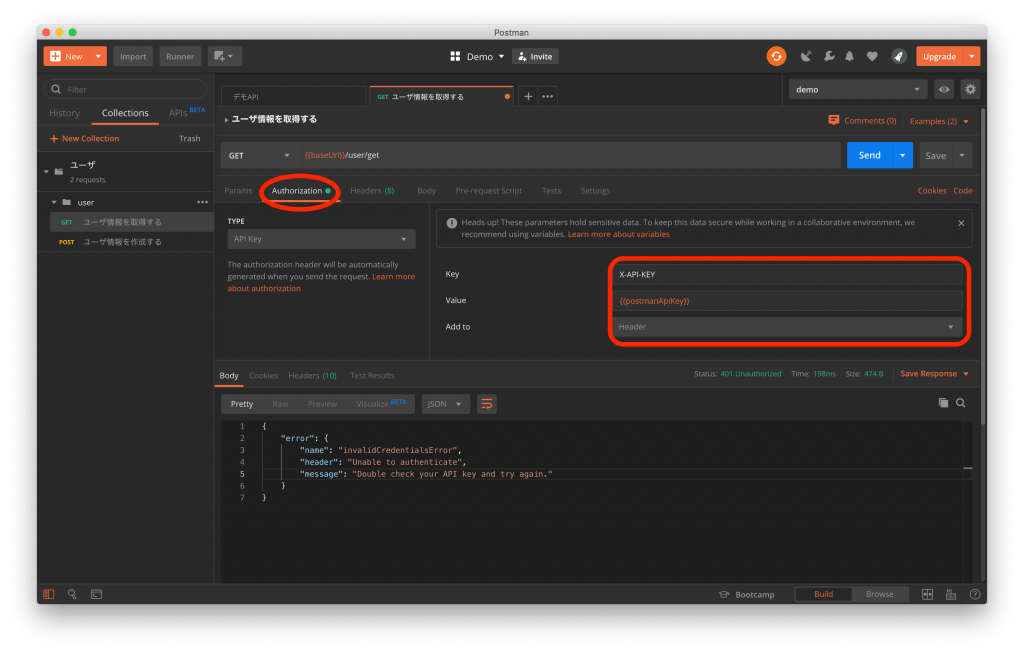
X-API-KEY をセットしてリクエストを投げてみます。


「Heads up! These parameters hold sensitive data. To keep this data secure while working in a collaborative environment, we recommend using variables.」
ということなので、先ほどenvironmentに postmanApiKey を設定しました。
今回はその変数を利用して {{postmanApiKey}} を設定しました。
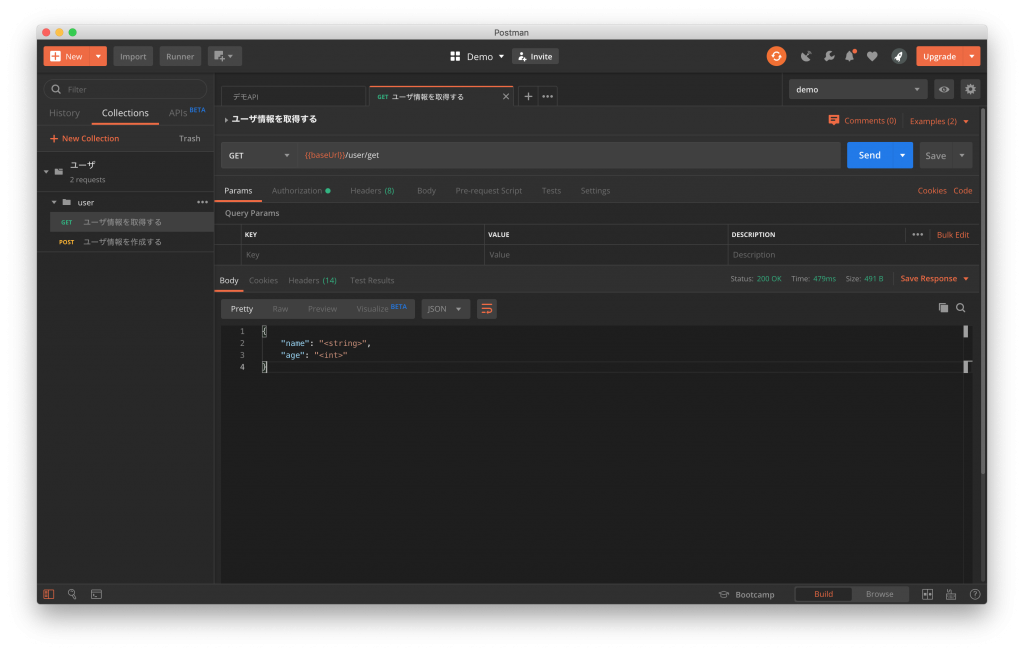
「Send」ボタンを押すと、正しくAPIスキーマで定義したレスポンスが返ってきました。
|
1 2 3 4 |
{ "name": "<string>", "age": "<int>" } |
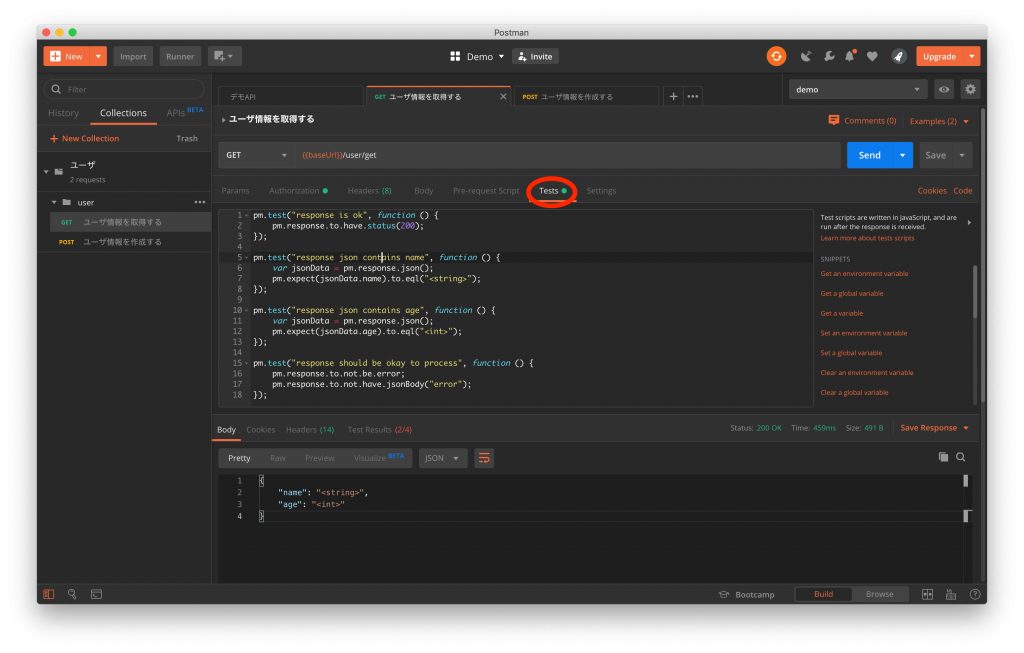
自動テスト
PostmanはテストケースをAPI毎に作成することができます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
pm.test("response is ok", function () { pm.response.to.have.status(200); }); pm.test("response json contains name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.name).to.eql("<string>"); }); pm.test("response json contains age", function () { var jsonData = pm.response.json(); pm.expect(jsonData.age).to.eql("<int>"); }); pm.test("response should be okay to process", function () { pm.response.to.not.be.error; pm.response.to.not.have.jsonBody("error"); }); |
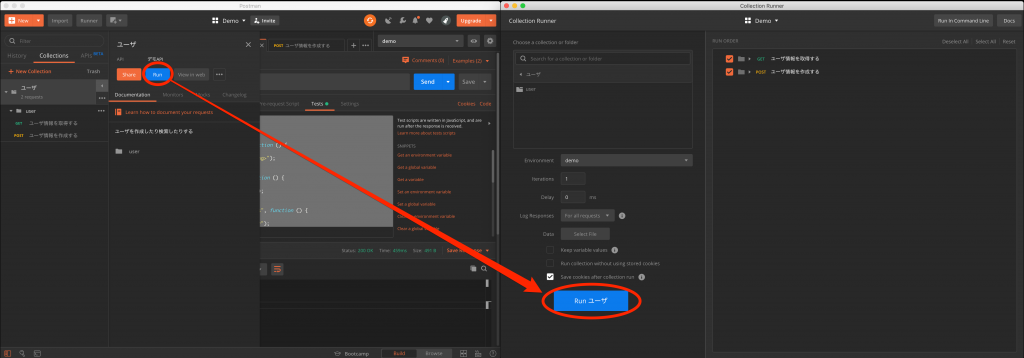
テストケースを実行してみたいと思います。実行するには「Collection Runner」を立ち上げ、実行します。


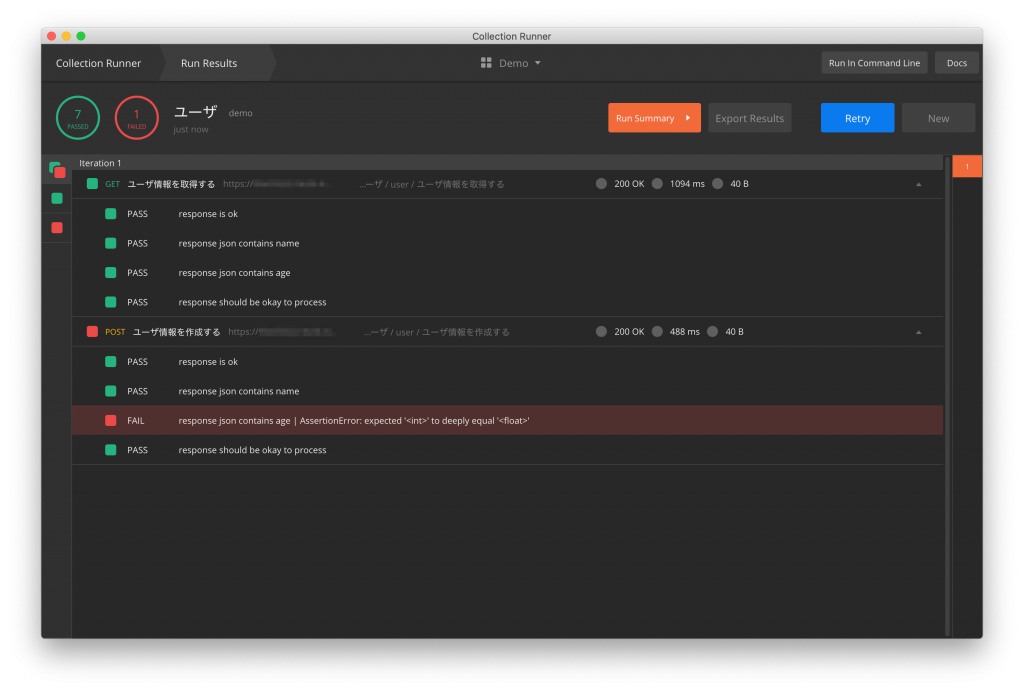
「ユーザ情報を作成する」APIのテストケースに、わざとテスト失敗になるケースを書いておきました。
このスクショのように、テスト結果はGreen/Redで表示されます。
CommandLineToolも提供しているみたいなので、CI/CDと組み合わせればテストの自動化も行うことができそうです。
(今回の記事では自動化には触れません)
モニタリング
APIのレスポンスタイムやテスト結果をvisualizeすることができるツールです。
個人的にはレスポンスタイムがvisualizeされるのがとても嬉しいです。
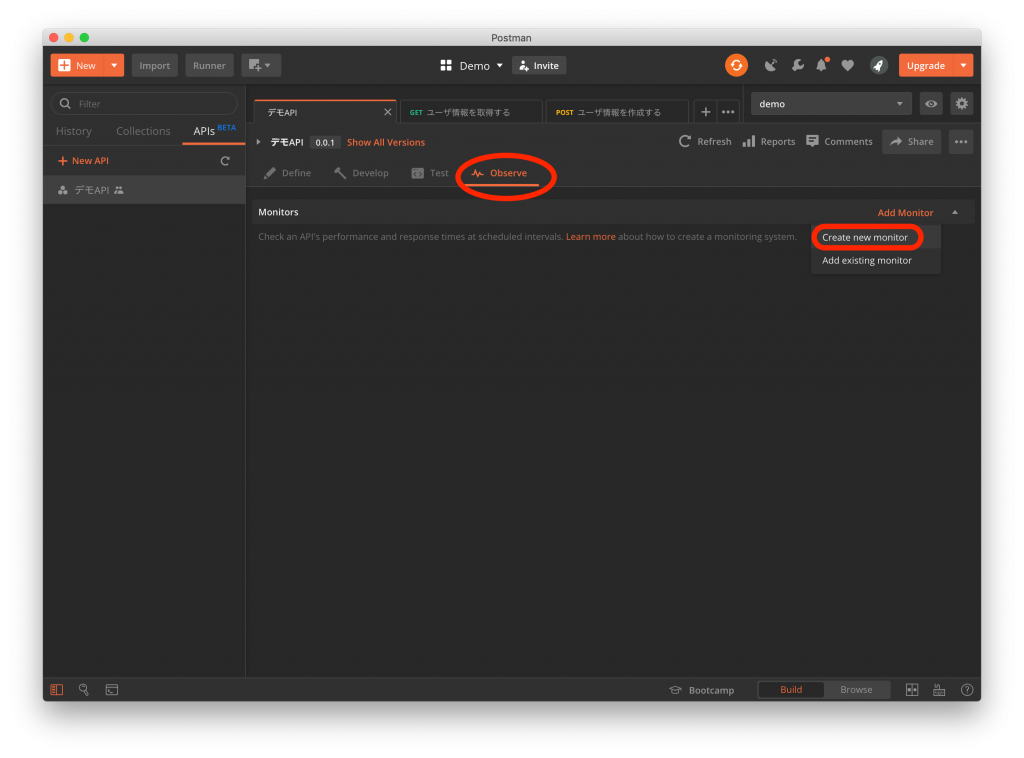
モニター作成
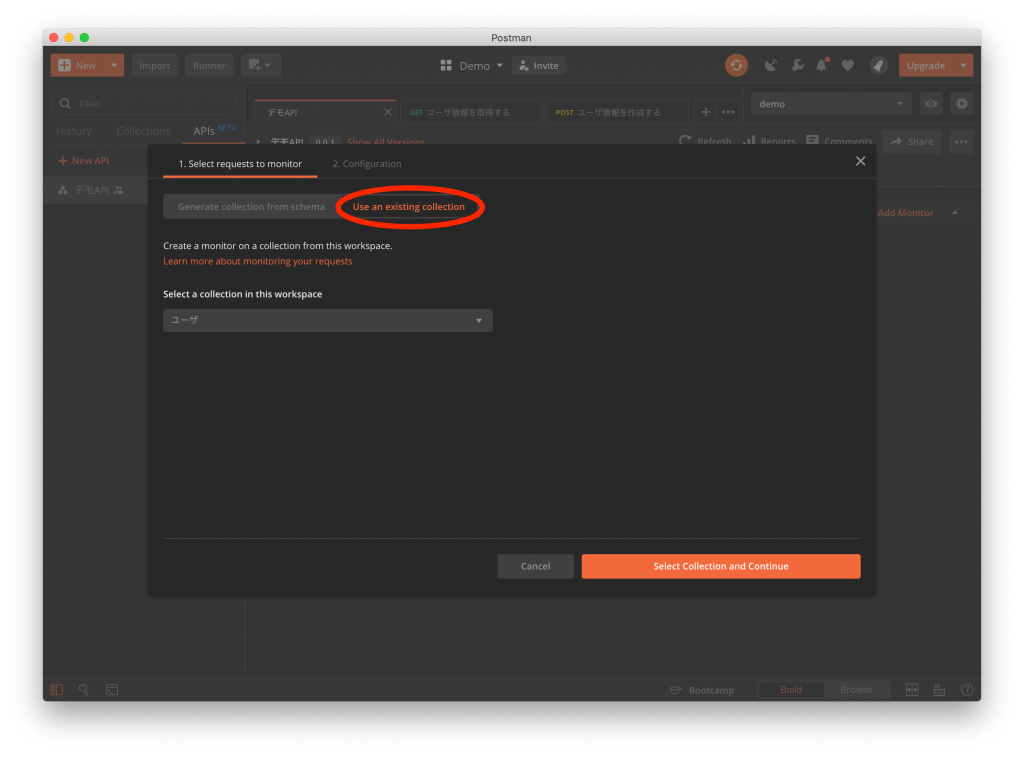
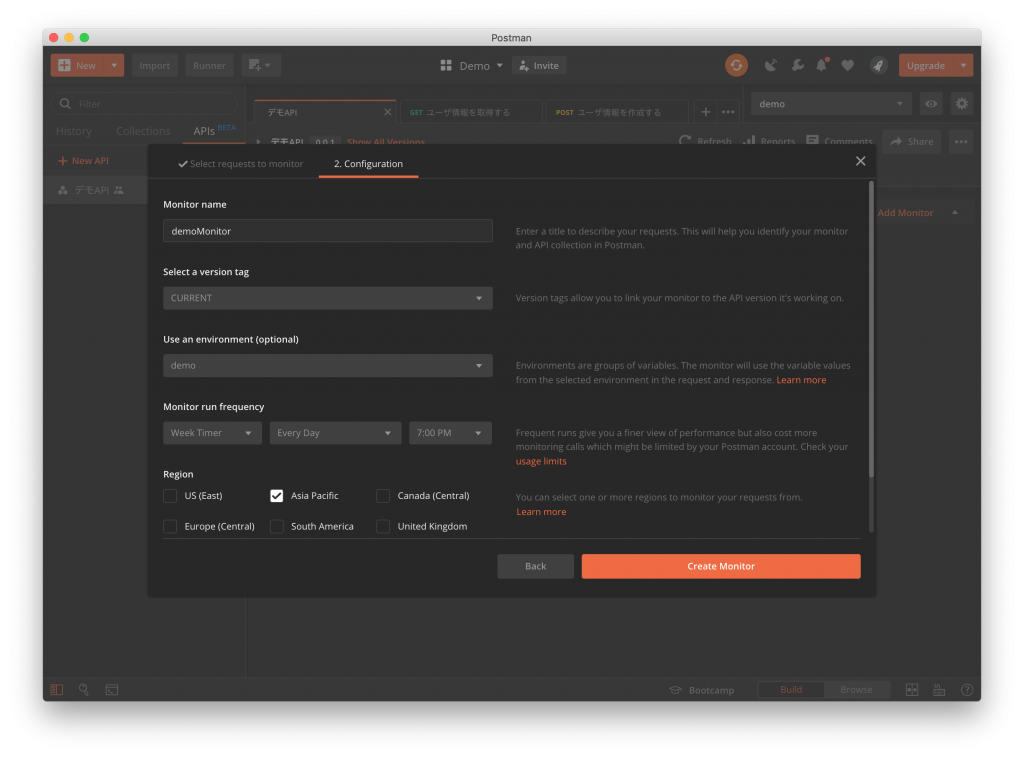
「Observe」タブから 「Add Monitor」 でモニターを作成していきます。
「Select a collection in this workspace」で先ほど作成した「ユーザ」Collectionsを選択してモニターを作成していきます。



グラフの確認
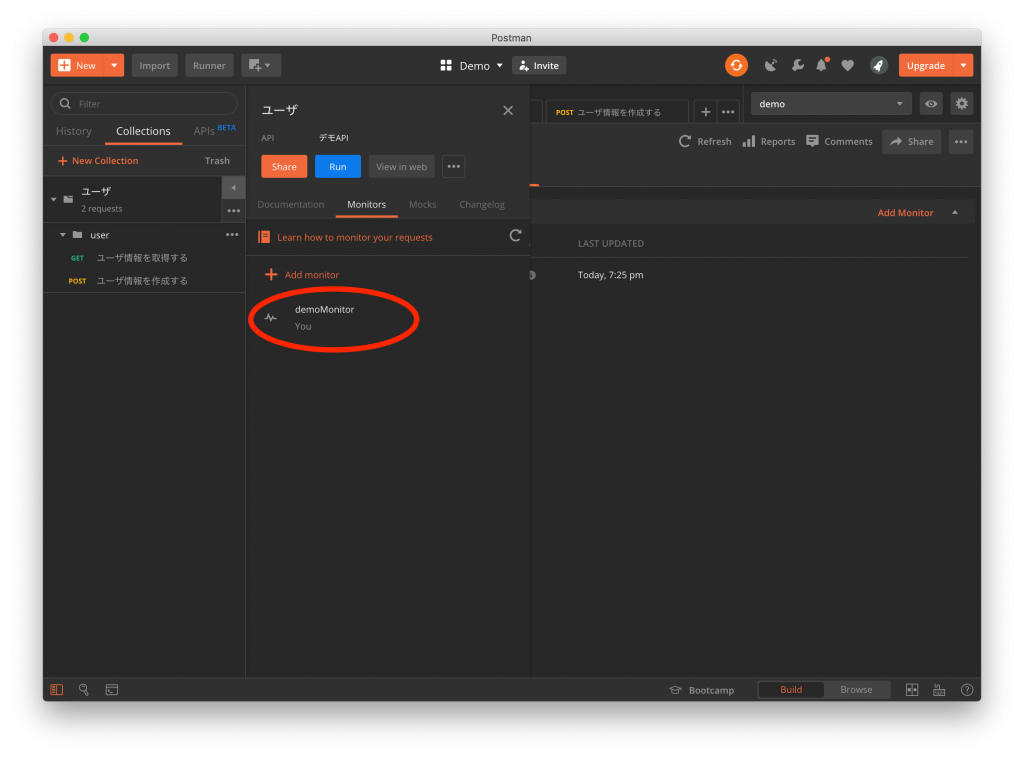
スクショの赤枠のところをクリックして、webページに飛びます。

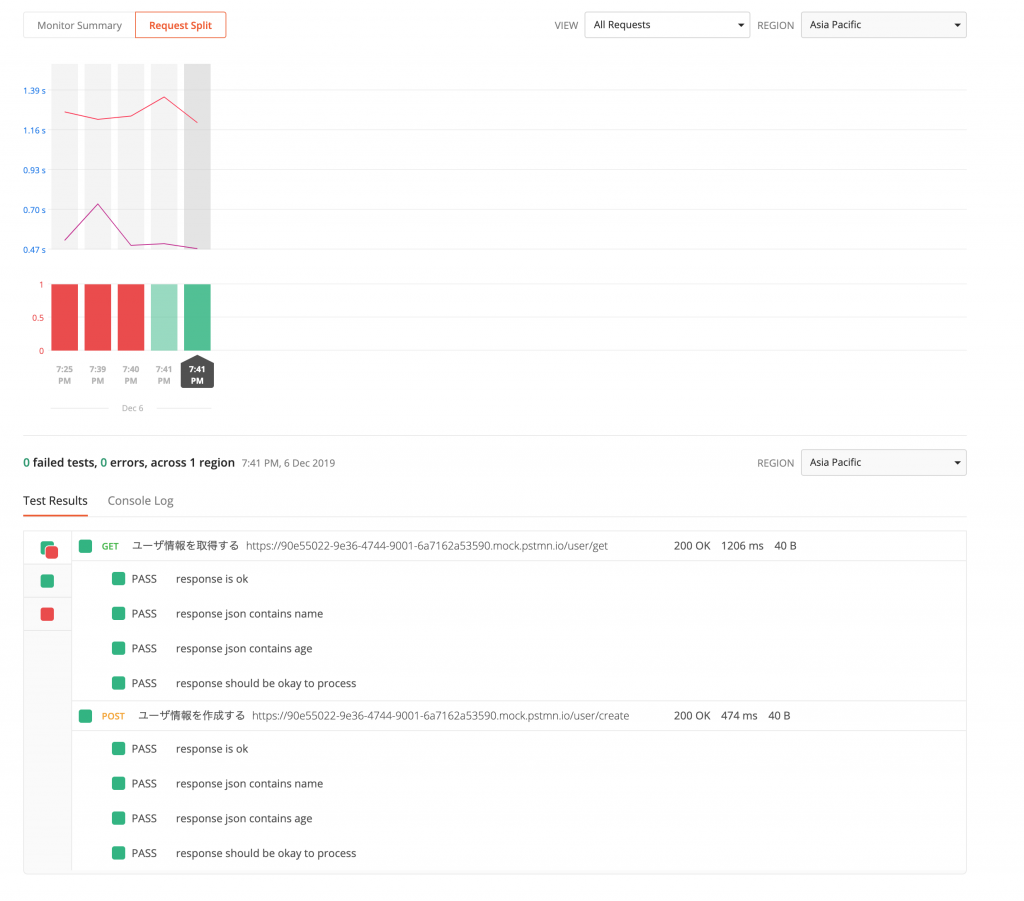
実際に何度かAPIを叩いてみた後のグラフです。

このように、テストの実行結果やレスポンスタイムがvisualizeされて表示されます。
機能が追加されたりすると途端にレスポンスタイムが悪化することがありますが、モニタリングを活用することによって事前にレスポンスタイムの悪化を確認できるのは嬉しいですね。
まとめ
今回はPostmanの機能紹介をメインに書いてみました。スクリーンショットばっかりですね。。
PostmanはAPI開発において、開発者のことを考えた機能がたくさんあることがわかったと思います。
10ANTZの短い開発期間でのコンテンツ制作を支える大事なアプリケーションとして、社内でとても重宝しています。
APIの自動テスト、APIクライアント等の機能で良し悪しを決めてしまいがちですが、何よりもフロントエンド・バックエンドの共通認識を保つためのドキュメント、モックサーバは大変便利でした。
お互いの作業待ちを減らし、その分コミュニケーションが増えるので、チームとしての生産性もあがったと実感しています。
最後に、10ANTZではコンテンツの中身を大事にしています。
お客様が実際に目にするところだけでなく、中身のソースコードにも拘りを持って制作をしています。
今後もこういったブログという形で、10ANTZの開発事情なんかも発信できたら良いなと思っていますので、ちょくちょくブログを覗いていただけると嬉しいです。