UIElementsとはUnity2019から追加された新機能
従来のエディタ拡張でUIを構築する際に用いるIMGUIに置き換わるUIシステムです。
IMGUIがC#コードでUIを構築していたのに対して、
UIElementsはUXML(XMLベースのマークアップ言語)で要素を定義し、
USS(CSSベースのスタイルシート)でスタイリング、UQuery(jQueryライクなC#メソッド)でイベントを処理というようにUIを構築していきます。
具体的な使い方は公式のブログを見れば大体理解できると思います。
https://blogs.unity3d.com/jp/2019/04/23/whats-new-with-uielements-in-2019-1/
将来的にはランタイムUIシステムにも対応する予定みたいなので、今のうちに学んでおいて損はないと思います。
目次
作ってみる
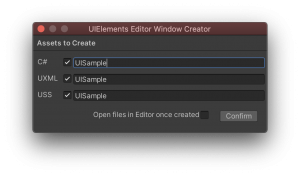
Create > UIElements > Editor Window を選択
作成するエディタの名前を入力してConfirmを押すとuxml,uss,csファイルが作成されます

作成時点でサンプルの要素が追加されているので取り除いていきます
UIElementsを動作させる最小単位がこちらになります
|
1 2 3 |
<?xml version="1.0" encoding="utf-8"?> <engine:UXML xmlns:engine="UnityEngine.UIElements"> </engine:UXML> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
public class UISample : EditorWindow { [MenuItem("Window/UIElements/UISample")] public static void ShowExample() { UISample wnd = GetWindow<UISample>(); wnd.titleContent = new GUIContent("UISample"); } public void OnEnable() { VisualElement root = rootVisualElement; var visualTree = AssetDatabase.LoadAssetAtPath<VisualTreeAsset>("Assets/Editor/UISample/UISample.uxml"); VisualElement uxml = visualTree.CloneTree(); var styleSheet = AssetDatabase.LoadAssetAtPath<StyleSheet>("Assets/Editor/UISample/UISample.uss"); uxml.styleSheets.Add(styleSheet); root.Add(uxml); } } |
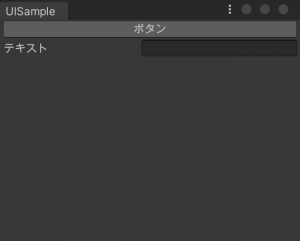
ボタンを追加
まずはuxmlにButtonタグを追加し、uQuery でクリックイベントの登録をします
uQueryでnameがbuttonのButton要素を取得して
RegisterCallbackでMouseUpEventを登録します
jQueryっぽいですね
|
1 |
<engine:Button text="ボタン" name="button" /> |
|
1 2 3 |
root.Q<Button>("button").RegisterCallback<MouseUpEvent>(evt => { Debug.Log("MouseUpEvent"); }); |
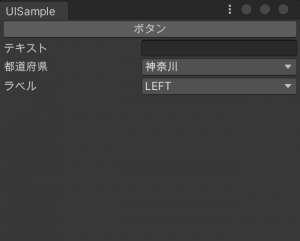
テキストフィールドを追加
TextFieldタグを追加、イベントの登録にはボタンと同じように
nameがtextのTextFieldを取得してChangeEventを登録します
|
1 |
<engine:TextField label="テキスト" name="text" /> |
|
1 2 3 |
root.Q<TextField>("text").RegisterCallback<ChangeEvent<string>>(evt => { Debug.Log(evt.newValue); }); |

選択項目の追加
HTMLで言うところのSelectタグですが
UIElementsにはありません、代わりにPopupFieldというものを使用します
しかもこれはUXMLではサポートされていないのでC#で記述する必要があります
|
1 2 3 4 5 6 7 8 9 10 |
// 選択項目のリスト var choices = new List<string> { "東京", "神奈川", "埼玉" }; // PopupFieldコンポーネントを作成 var popupField = new PopupField<string>("都道府県", choices, 0); // 初期値 popupField.value = "神奈川"; popupField.RegisterCallback<ChangeEvent<string>>((evt) => { Debug.Log(evt.newValue); }); root.Add(popupField); |
選択項目にEnumを指定するEnumFieldというものもあります
|
1 2 3 4 5 |
var enumField = new EnumField("ラベル", AppliEnum.MyEnum.LEFT); enumField.RegisterCallback<ChangeEvent<Enum>>(evt => { Debug.Log(evt.newValue); }); root.Add(enumField); |
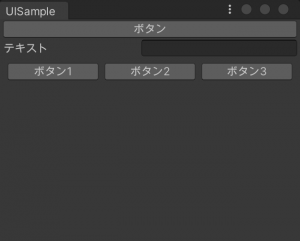
Flexレイアウトについて
Webでレイアウトを組む際に多用するflexスタイルですが、
UIElementsにも用意されています
使い方はCSSと同じで、親要素にflexを指定して、flexの向きを決めます
子要素のflexプロパティに数値を指定することで
親要素内の子要素の大きさの比率を決めることが出来ます
|
1 2 3 4 5 |
<engine:VisualElement class="flexBox"> <engine:Button text="ボタン1" class="button" /> <engine:Button text="ボタン2" class="button" /> <engine:Button text="ボタン3" class="button" /> </engine:VisualElement> |
|
1 2 3 4 5 6 7 8 |
.flexBox { display: flex; padding: 5px; flex-direction: row; } .button { flex: 1; } |
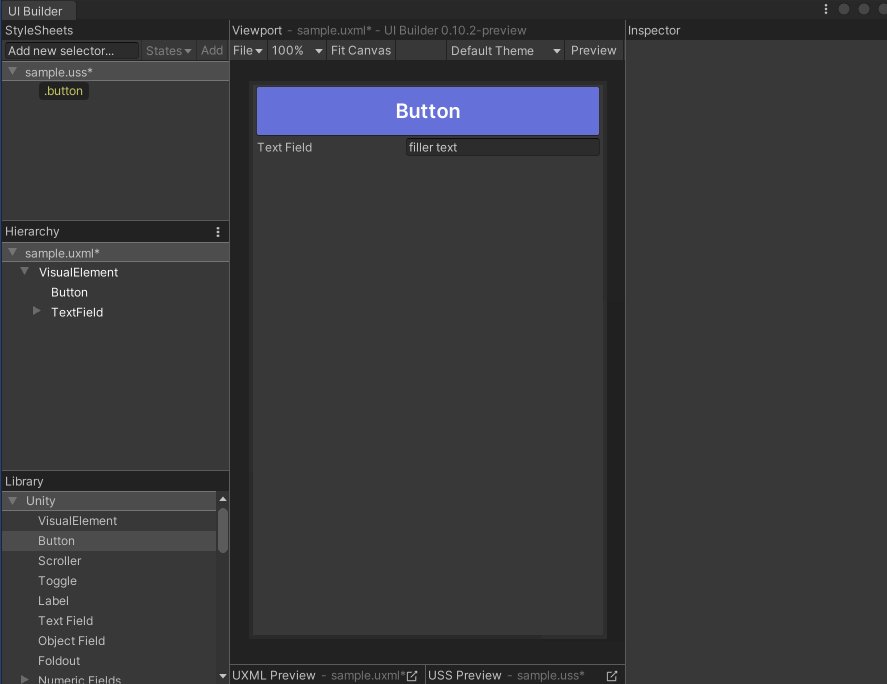
オーサリングツール
プレビュー版ですが、XMLを書くのが辛い人向けに
UIBuilderというオーサリングツールが出ています
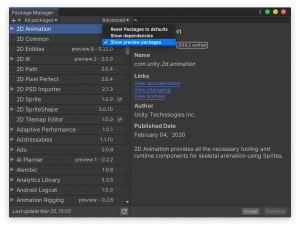
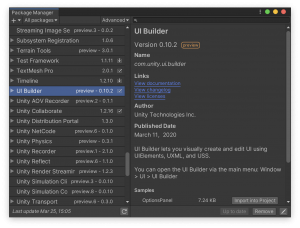
PackageManagerのプレビュー版を有効にしてインストールします


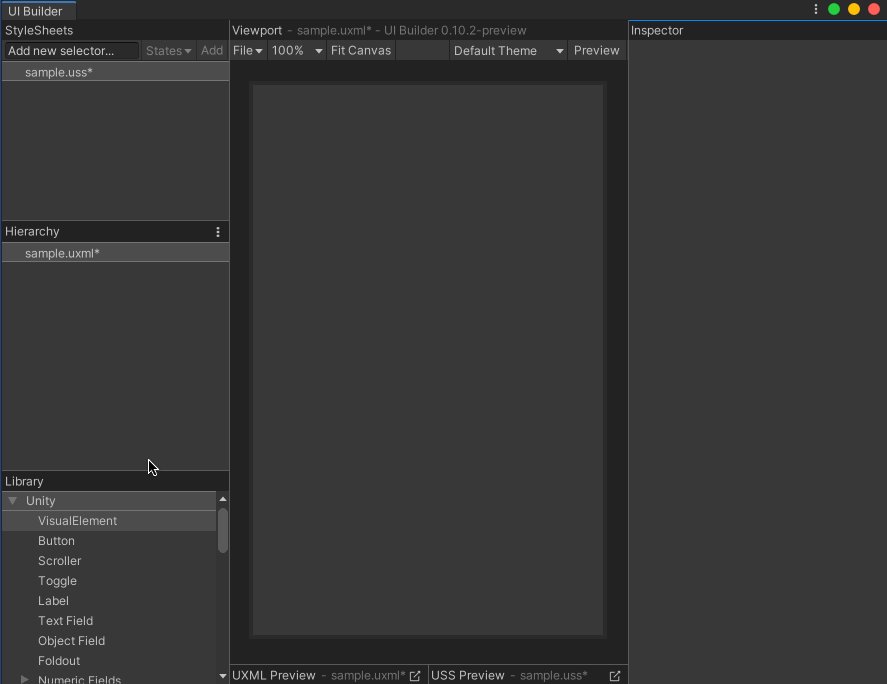
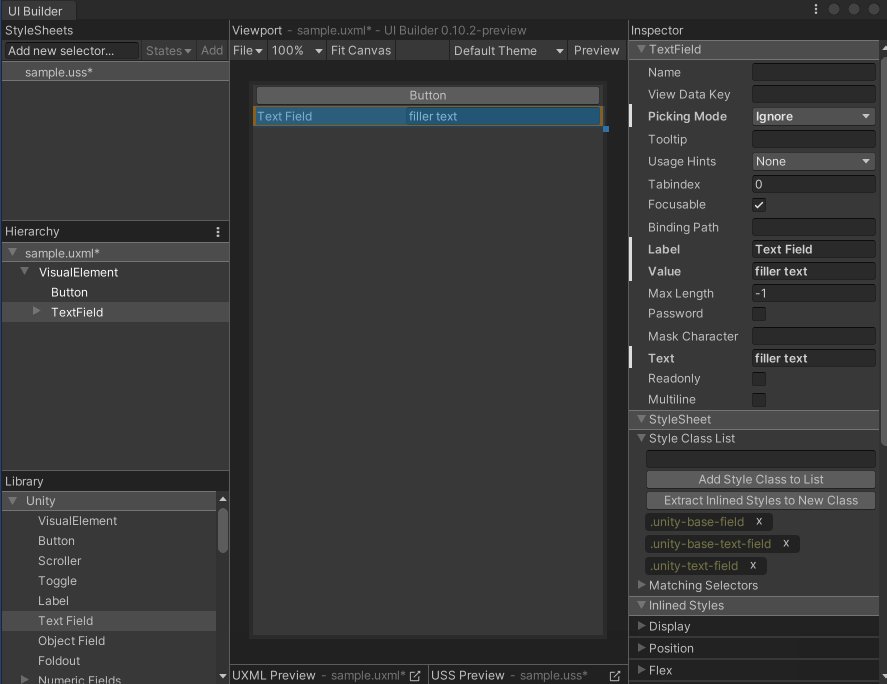
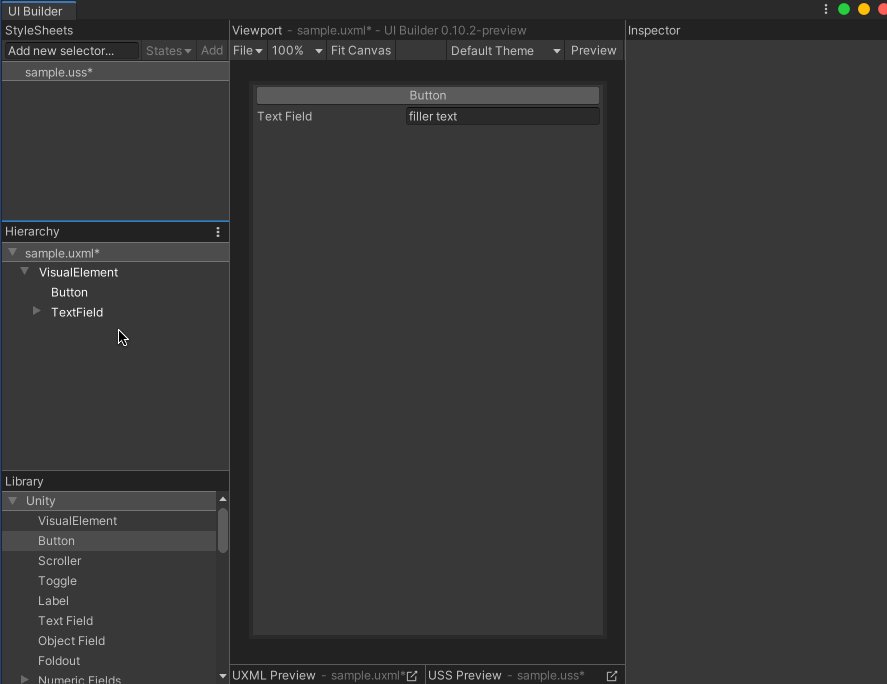
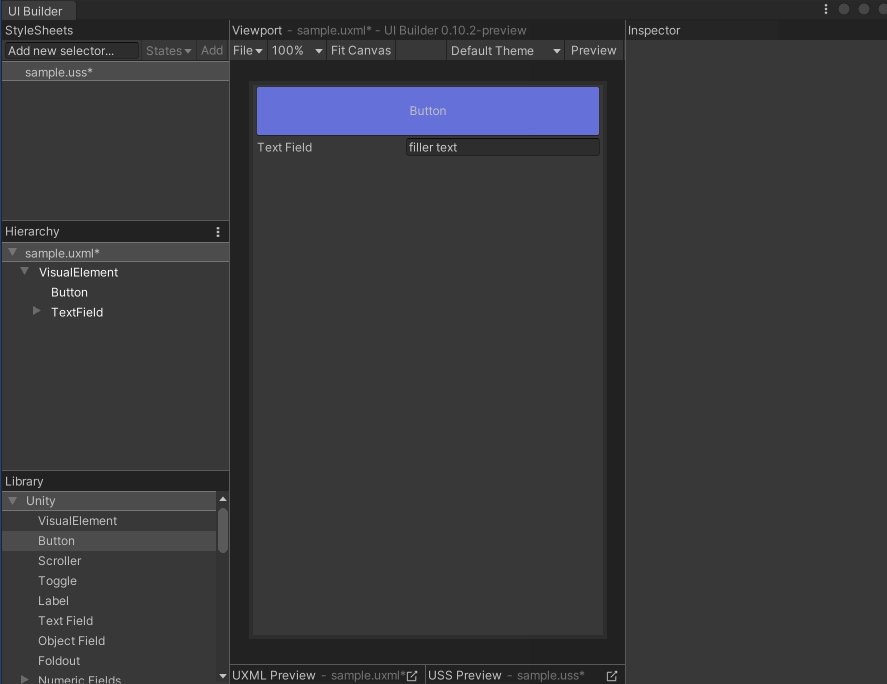
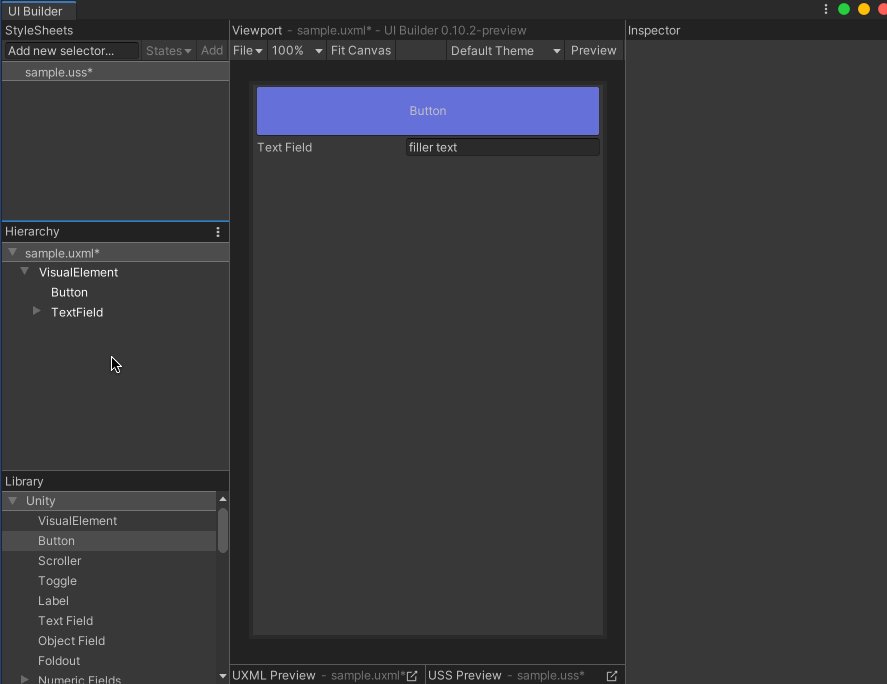
UIBuilderがインストールされている状態でxmlファイルをダブルクリックするとUIBuilderが開きます
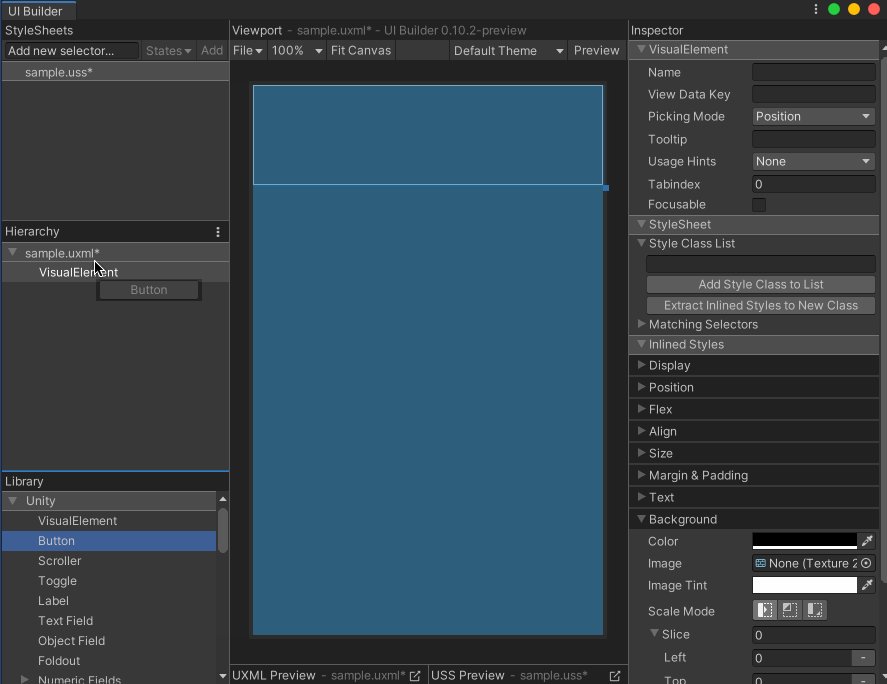
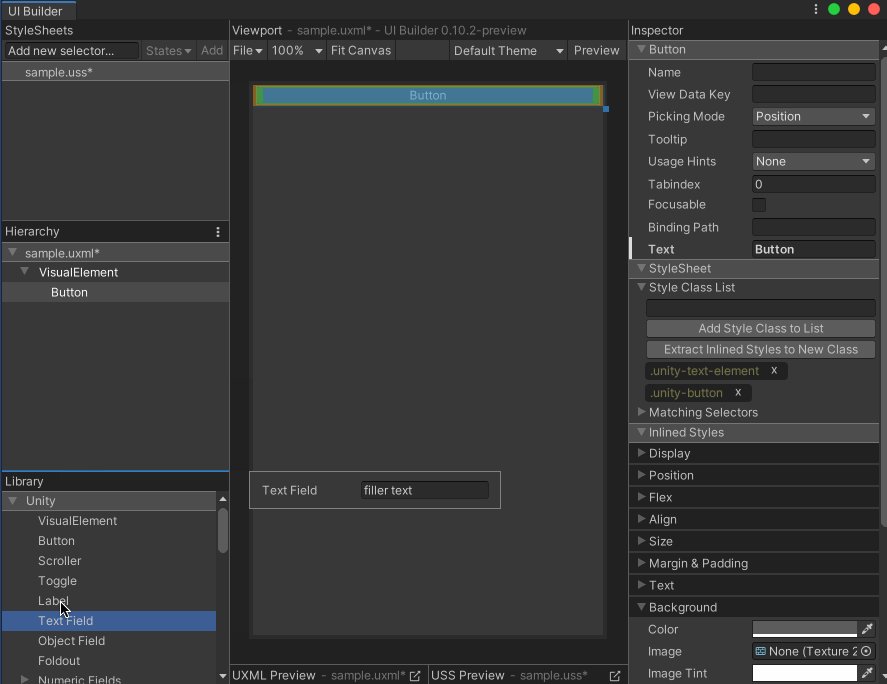
Libraryに表示されているコンポーネントをダブルクリックか、HierarchyにD&Dで追加できます
Hierarchyの階層構造がそのままxmlのツリー構造になります

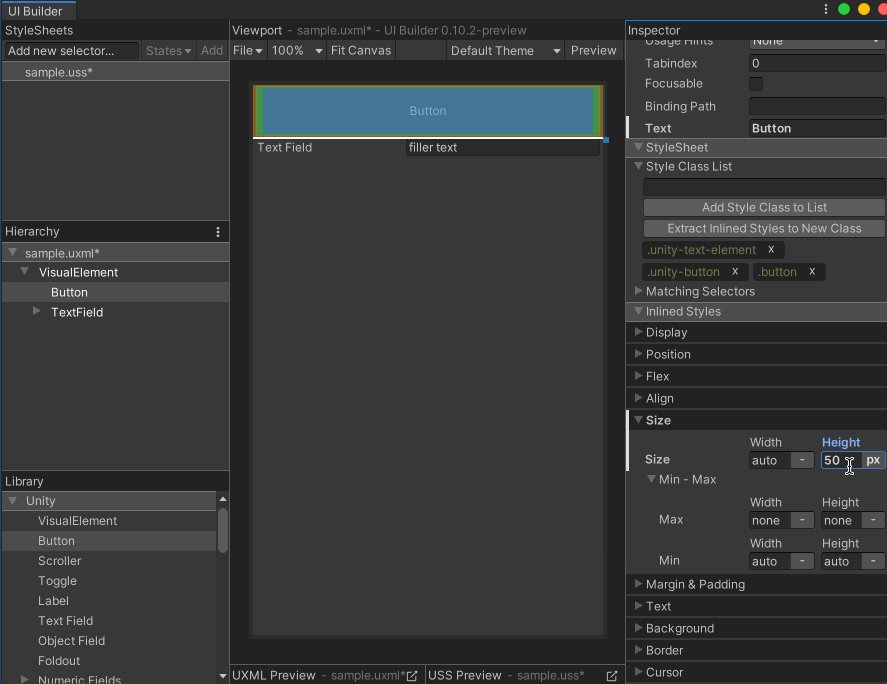
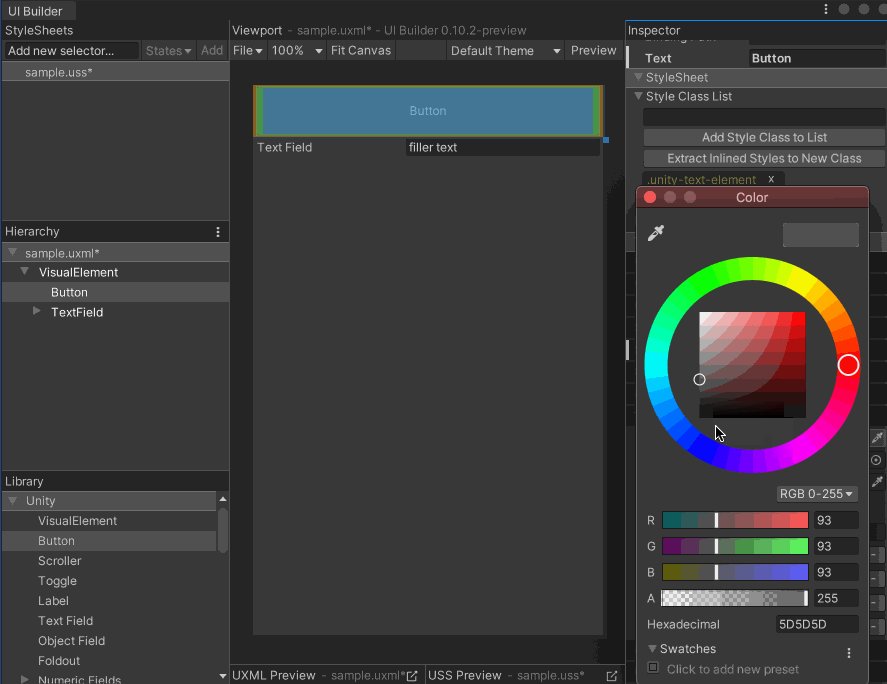
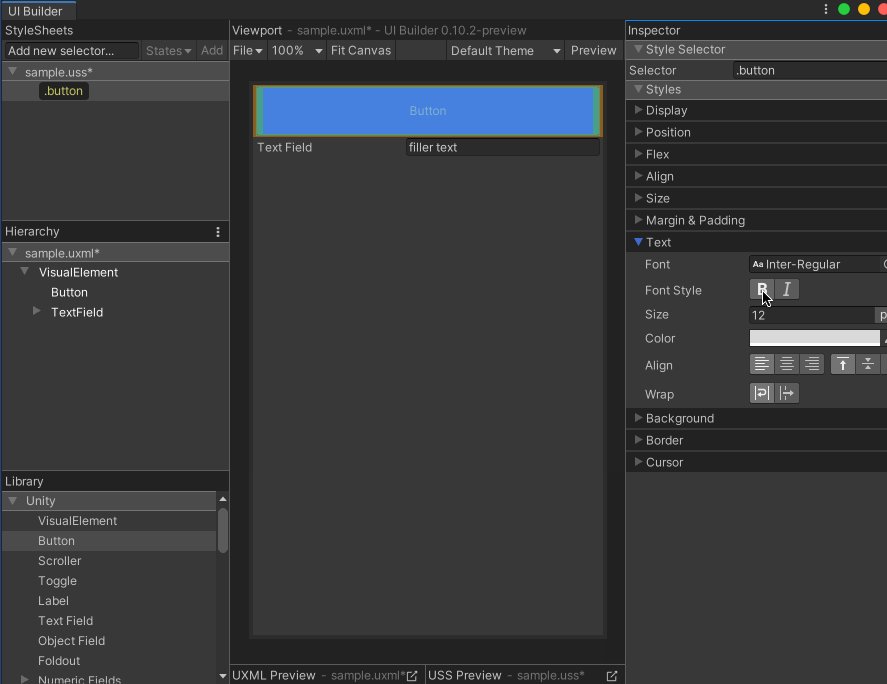
追加したコンポーネントを選択することでクラス名の追加やインラインスタイルの指定が出来ます。

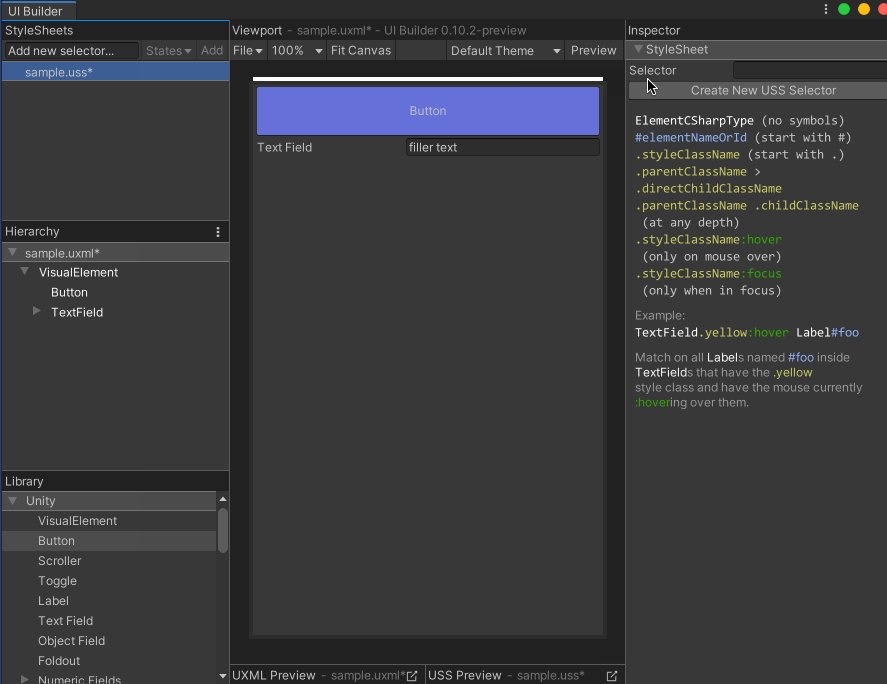
またussファイルを選択することでUSSセレクタの追加とスタイルの指定が行えます。

お世辞にも使いやすいとは言えませんが、xmlを書くよりはましといった感じでしょうか。
しかしHTMLのオーサリングツールがあまり流行っていない現状を鑑みると
複雑なエディタ拡張をUIBuilderで開発することは難しいような気がします。
またPopupFieldのようにそもそもxmlがサポートしていないコンポーネントもありますし、
UIBuilderで大まかにレイアウトを決めてコードで細かく編集していくといったやり方が良いかもしれません。