Firebase Cloud Messagingを使ってウェブプッシュ通知を実装します
SSL必須なので今回はFirebaseHostingを利用します
目次
プロジェクト設定
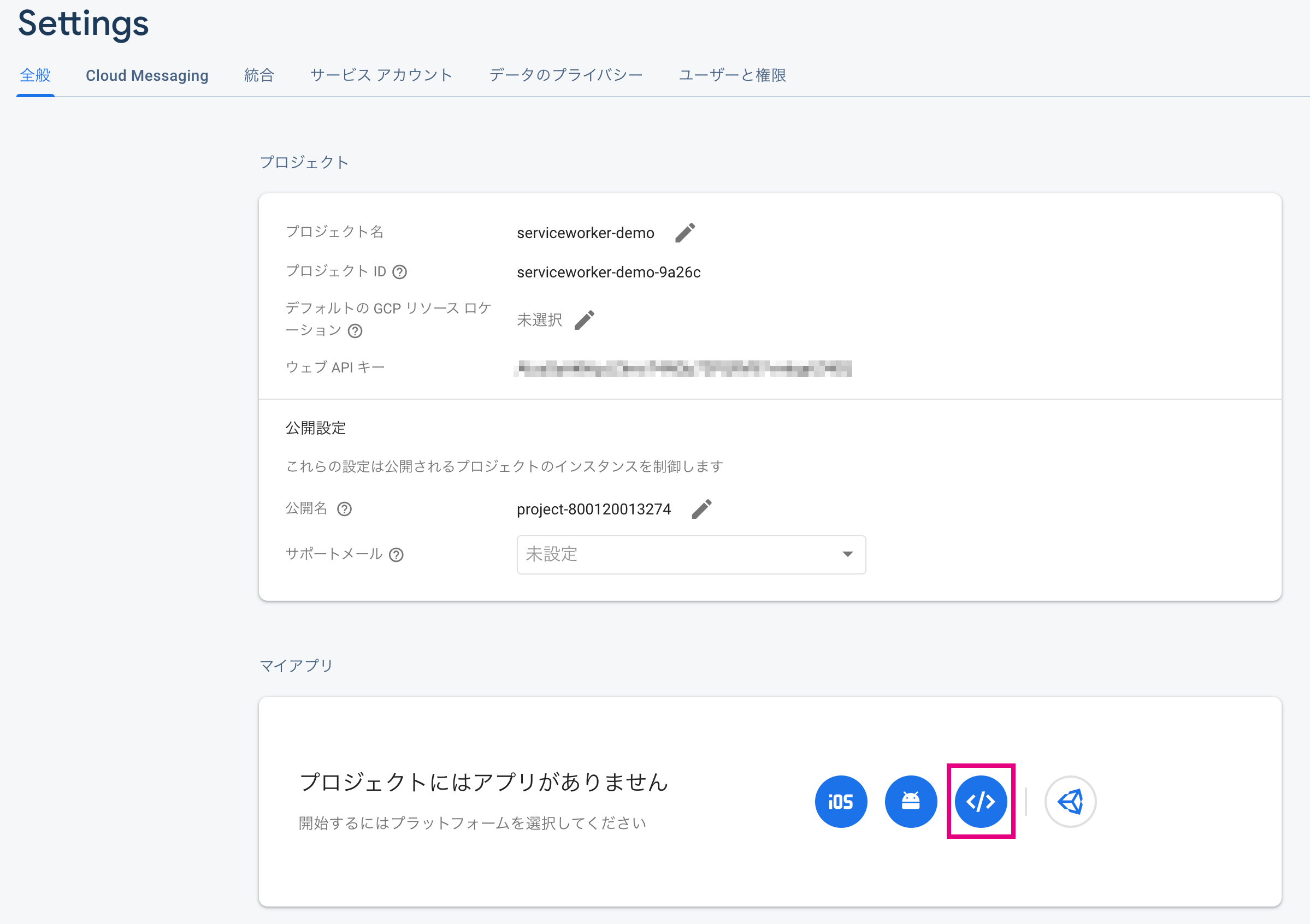
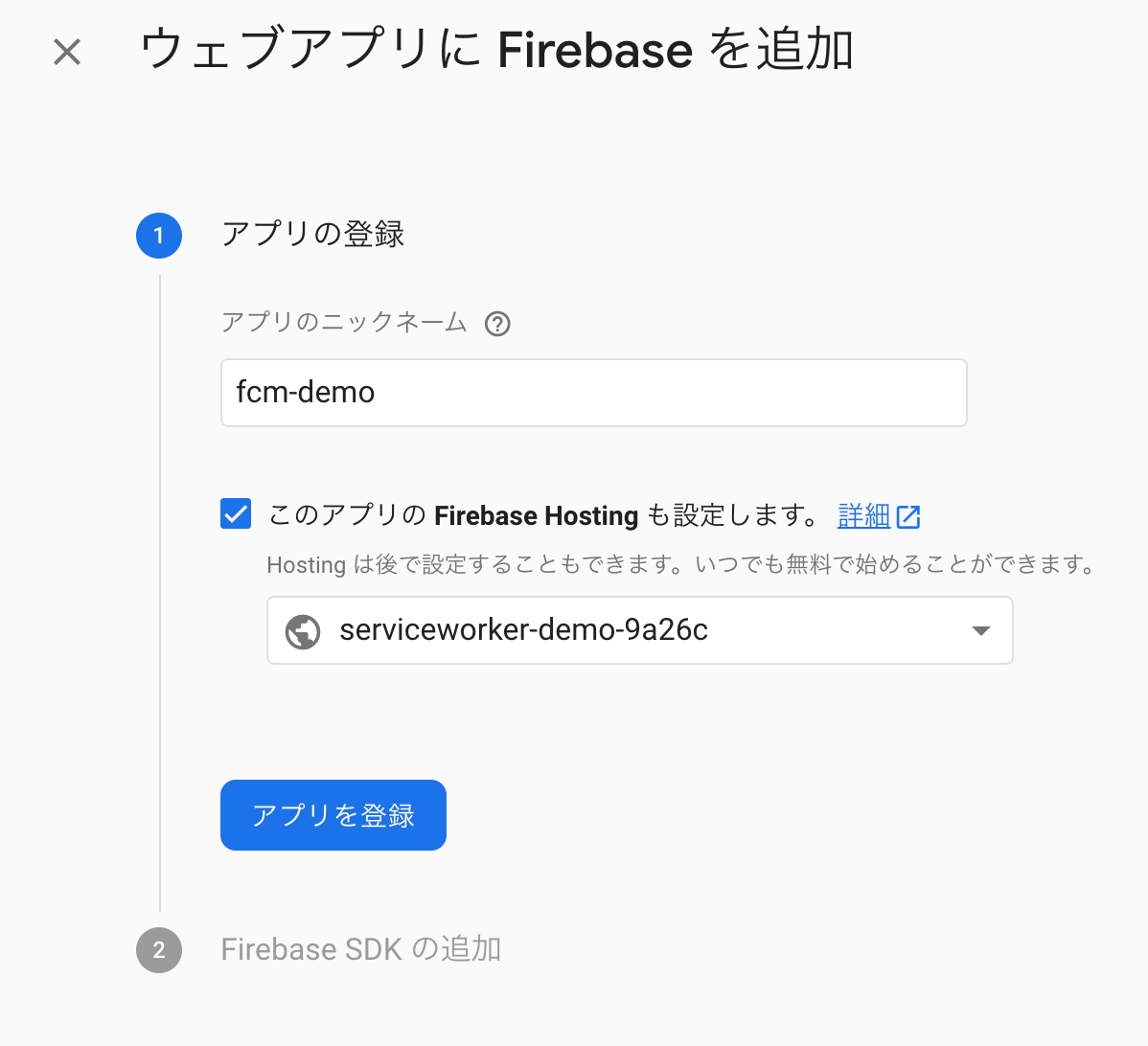
まずはFirebaseプロジェクトにウェブアプリを登録します


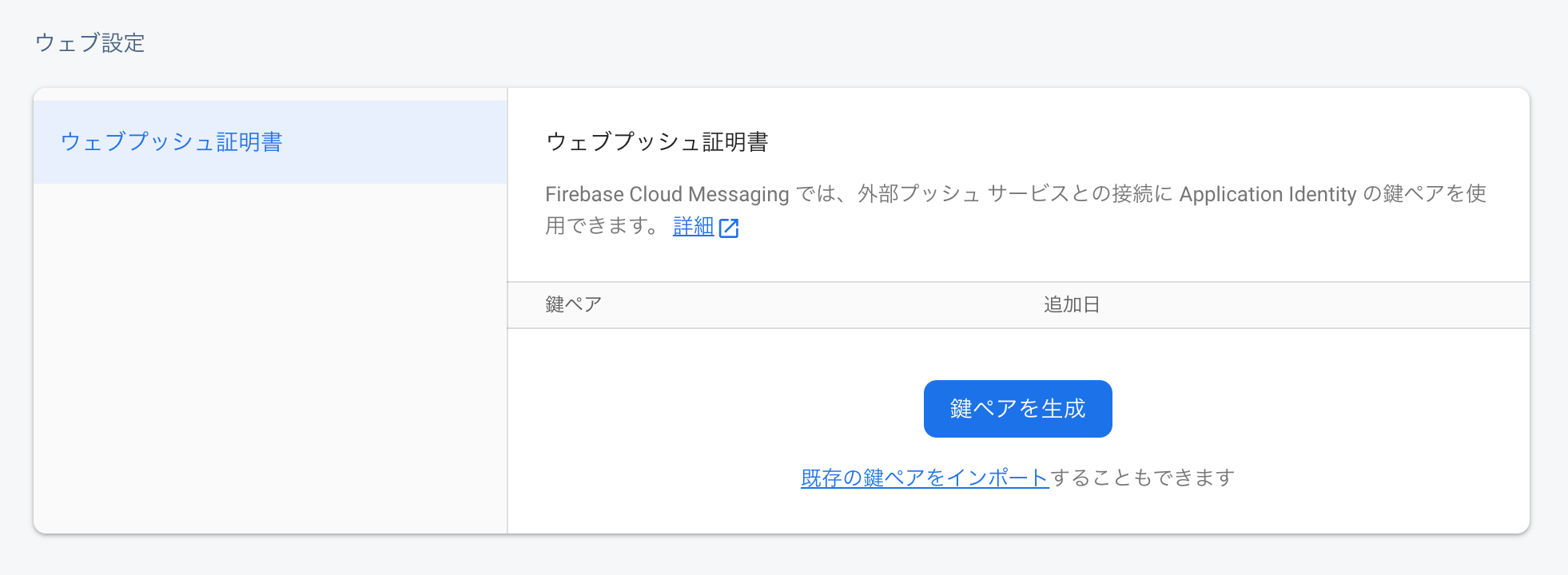
ウェブ認証情報を設定します
プロジェクトの設定>Cloud Messaging>鍵ペアを生成

コンソールの作業はこれで終了です
FirebaseCLIのインストールと設定
FirebaseHostingを使うのでFirebaseCLIをインストールします
使わない場合は必要ありません
|
1 |
npm install -g firebase-tools |
ブラウザが立ち上がるのでGoogleアカウントでFirebaseにログイン
|
1 |
firebase login |
プロジェクトのディレクトリで初期設定を行う
|
1 |
firebase init |
使用するFirebaseのサービスを選択します
今回はHostingを選択
|
1 2 3 4 5 6 7 |
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. ◯ Database: Deploy Firebase Realtime Database Rules ◯ Firestore: Deploy rules and create indexes for Firestore ◯ Functions: Configure and deploy Cloud Functions ❯◉ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules ◯ Emulators: Set up local emulators for Firebase features |
既存のFirebaseプロジェクトか新規作成か選択
|
1 2 3 4 5 |
? Please select an option: (Use arrow keys) ❯ Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project |
使用するプロジェクトの選択
|
1 2 |
? Select a default Firebase project for this directory: ❯ serviceworker-demo-9a26c (serviceworker-demo) |
デプロイするディレクトリの選択、デフォルトのpublicを使います
|
1 |
? What do you want to use as your public directory? (public) |
シングルページアプリケーションか?今回はNo
|
1 |
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) |
Firebase SDK の読み込み
|
1 2 3 |
<script defer src="/__/firebase/7.15.3/firebase-app.js"></script> <script defer src="/__/firebase/7.15.3/firebase-messaging.js"></script> <script defer src="/__/firebase/init.js"></script> |
SDKのパスが特殊なのはFirebaseHostingを使うからです
CDNから読み込むこともできます(後述)
メッセージング オブジェクトを取得する
|
1 |
const messaging = firebase.messaging(); |
ウェブ認証情報の設定で作成した公開鍵を登録します
|
1 |
messaging.usePublicVapidKey(VAPID_KEY); |
登録トークンの取得
トークンをサーバーに保存しておくことで特定の端末に通知を送ることも可能になります
|
1 2 3 4 5 6 7 8 9 |
messaging.getToken().then((currentToken) => { if (currentToken) { console.log('currentToken', currentToken); } else { console.log('No Instance ID token available. Request permission to generate one.'); } }).catch((err) => { console.log('An error occurred while retrieving token. ', err); }); |
サービスワーカーの実装
ルートディレクトリにサービスワーカーを追加します
ファイル名はfirebase-messaging-sw.jsで固定ですが、
自前でregisterする場合は自由に命名できます
SDKの読み込みとメッセージング オブジェクトの取得する
|
1 2 3 4 |
importScripts('/__/firebase/7.15.3/firebase-app.js'); importScripts('/__/firebase/7.15.3/firebase-messaging.js'); importScripts('/__/firebase/init.js'); const messaging = firebase.messaging(); |
デプロイ(FirebaseHostingの場合)
|
1 |
firebase deploy |
プッシュ通知の送信
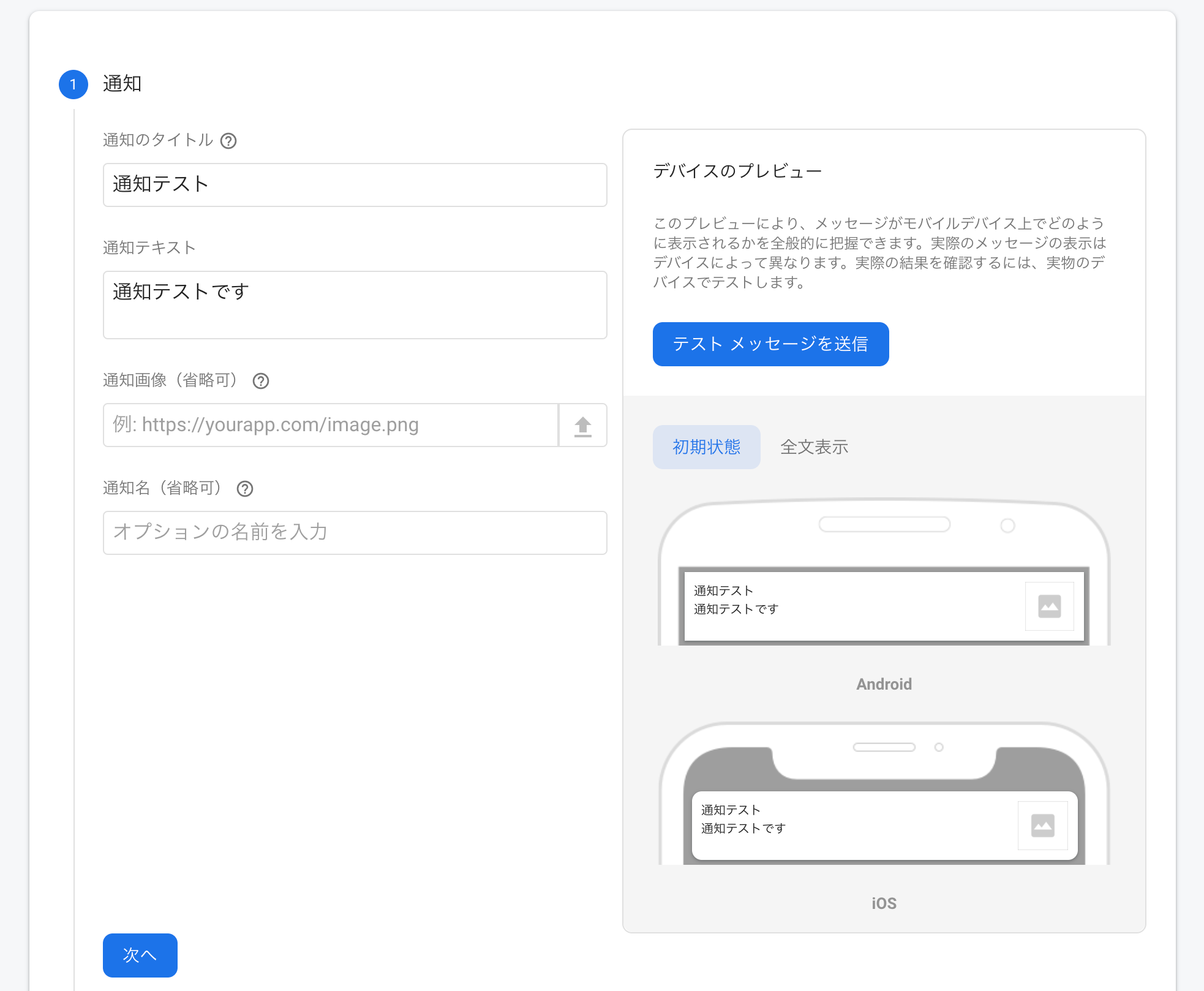
新しい通知

タイトルとテキストを入力して次へ

送信先のウェブアプリを選択、今回はスケジュール設定は必要なので確認

公開

通知が受け取れれば成功です(タブを開いていると受け取れません)

フォアグランドで受信する
フォアグラウンド、タブを開いている状態で通知を受信するときは
HTMLに下記スクリプトを追加します
|
1 2 3 |
messaging.onMessage((payload) => { console.log('Message received. ', payload); }); |
この状態で通知を送ると、フォアグラウンドで受け取ることができます

FirebaseHostingを使わない場合
FirebaseHostingを使わない場合、SDKの読み込みをCDN経由に変更し、
プロジェクト構成オブジェクトを使ってFirebaseを初期化する必要があります
|
1 2 3 4 5 6 7 8 |
<script defer src="https://www.gstatic.com/firebasejs/7.15.3/firebase-app.js"></script> <script defer src="https://www.gstatic.com/firebasejs/7.15.3/firebase-messaging.js"></script> var firebaseConfig = { // ... }; // Initialize Firebase firebase.initializeApp(firebaseConfig); |
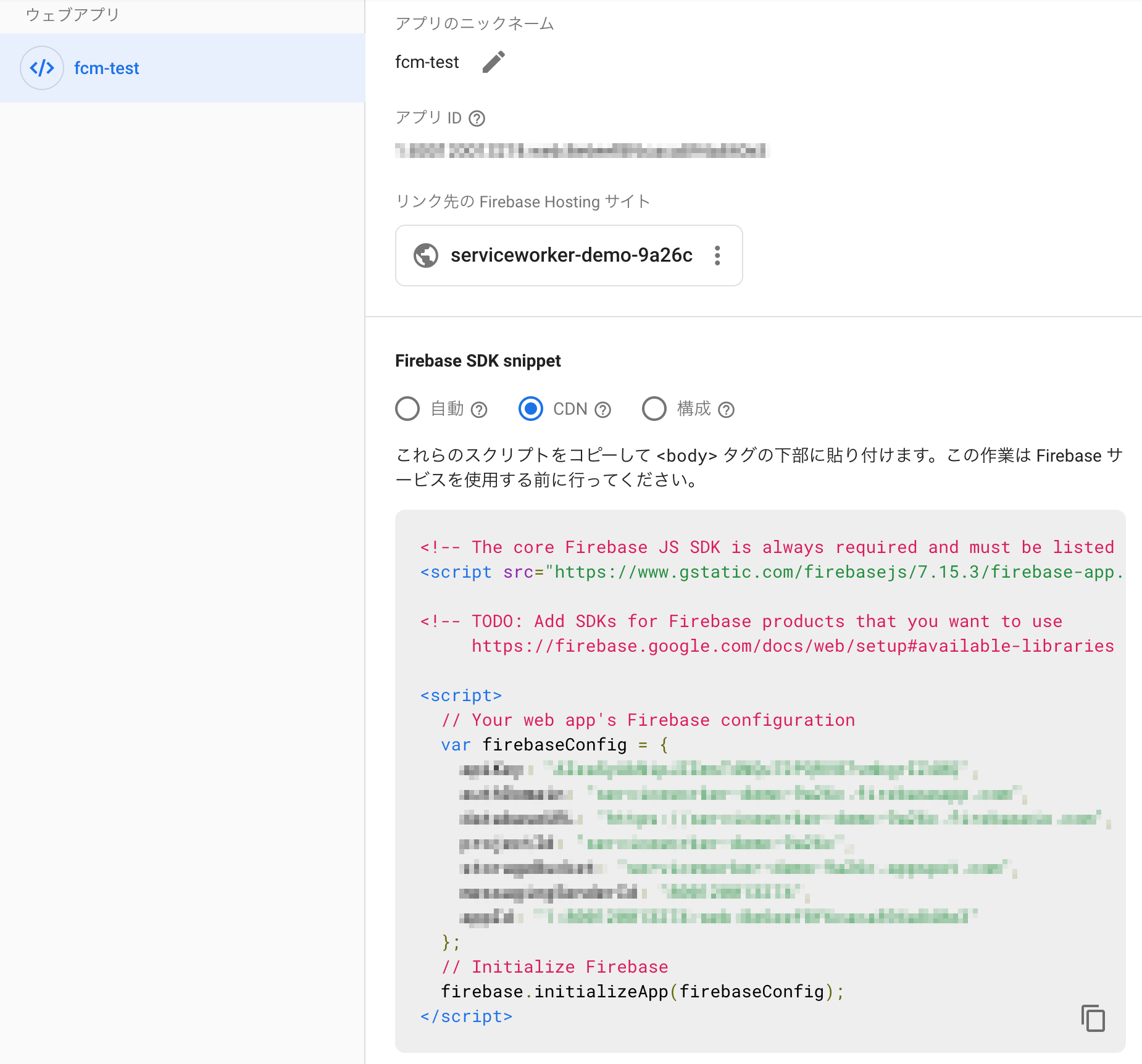
構成オブジェクトはプロジェクト設定>全般>ウェブアプリを選択して取得できます

サービスワーカーにも同様の修正を加えます
|
1 2 3 4 5 6 7 8 |
importScripts('https://www.gstatic.com/firebasejs/7.15.3/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.15.3/firebase-messaging.js'); var firebaseConfig = { // ... }; // Initialize Firebase firebase.initializeApp(firebaseConfig); |